Introducing The Quenk Platform

As I wrote in my New Year's note, QT has been around for six years now.
To date, we have completed a total of 4 major software development projects, averaging about a year each, with a few smaller projects in between.
During this time, we have refined our approach to software
development, producing a number of internal libraries that can be re-used for development in the Web Browser.
In this post, I'm going to preview a few of those libraries that are
collectively known as the Quenk Platform.
Most of these libraries are open source licensed under the Apache 2.0 license and sources are available on Github.
In a world where mobile apps and small screens are the norm for budding developers, the Quenk Platform, backtracks just a little bit to revisit the challenges involved in building ECMAScript intensive applications.
What kind of applications?
Some of the projects we have used the libraries on so far include:
- A Laboratory Information System (LIS)
- Wordpress plugin for managing multiple E-commerce sites.
- Prototype Debt Management System
In each of the above, the Quenk Platform was used to produce both a back-end API server and one or more client applications.
How?
The Quenk Platform is written mostly in TypeScript and I strongly believe
in being able to re-use as much code between the front and back-end as possible.
This can significantly reduce the complexity of building a project once
the developer is adept enough with tools like Browserify.
The following projects are discussed here:
Potoo
Last year (2018), I gave a talk about the Actor Model to an audience of
developers. For the purposes of the average application developer, the Actor Model provides and excellent set of axioms, that when obeyed, help manage the chaos that comes with implementing too many features.

Potoo (named after a bird that acts like a tree branch) is a TypeScript
framework for writing applications that function like an actor systems.
For our purposes, the most useful thing about an actor system is its clean
and easy to understand communication system. Any actor can send messages to
other actors in the system or receive them. Much like our network communications, E-mail or Instant Messaging.
Actors cannot/should not directly access each other's private state
(doing that is usually a source of bugs).
Just as we do not directly access a person's email account or phone in order to communicate with them.
The effect of this restriction, is that you always know exactly how one actor(or module) is influenced or changed by another.
It's the result of some message it received and you don't have to worry
about the implementation details of the module that sent the message.
For the most part, just how to respond it.
Applied especially to busy user interfaces, Potoo allows us to raise our
thinking above the realm of event listeners and observers and instead
think about our user interface as a system.
A system with multiple services available that can work together to
provide a rich user experience.
It should not be a surprise then, that Potoo came about after struggling
with the iterative enhancement of a complex ReactJS UI.
Tendril
A level above Potoo is Tendril. The same benefits of a communication oriented system applied to the back-end. Tendril is still very young production wise, however results so far have not disappointed.
Tendril is a layer above the express framework and augments it with a
configuration and routing DSL as well as the Potoo functionality. The need for something like Tendril came about after an unpleasant experience implementing a 2 phase commit daemon for an E-Commerce application.
The way the Node.JS platform has developed, implementing such would usually involve the usage of Event Emitters or streams. The APIs for both
are somewhat clumsy and make for repetitive coding.
In Tendril, every route has the ability to send a message to another actor
as part of its response. We can capitalise on this by having the commit
daemon be a non-routing actor and have our application routes send it
messages when we need to trigger the commit process.
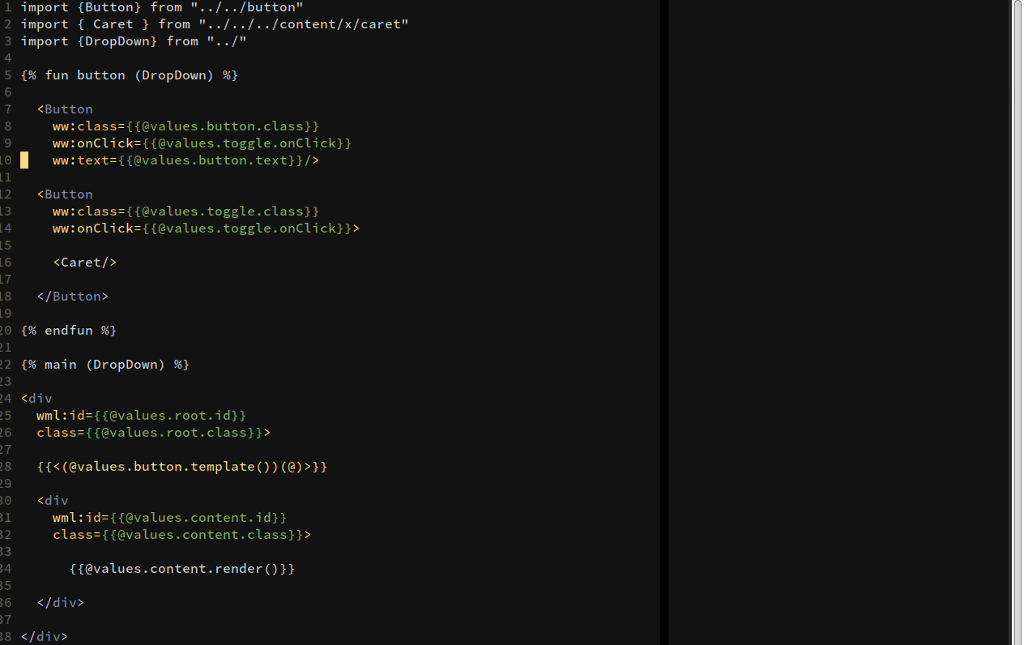
Widget Markup Language
The final project I will mention in this post, is the Widget Markup Language syntax and accompanying compiler.
One of the refreshing things about ReactJS and its cousins is that they
make templates on the client side first class. In my opinion, the early
versions of Angular overlooked this opportunity completely.
By treating templates (JSX) as something more than interpolated strings we get an API that makes building and organizing components much easier.
JSX however, was still too limiting in its design for our purposes. I needed template syntax that could repeat itself over a list without writing ECMAScript.
The design goal of WML was to be able describe a unit of UI or component as much as possible in its templating syntax without devolving too much into a mess of imperative code.
Why?
The more declarative and expressive the templating syntax, the easier it is to re-use between components and thus keep a code base more manageable.
WML has an XML like syntax with additional syntax for iterating over lists, declaring functions, imports and more.
Each wml file is compiled to one or more Template classes which are used
to render DOM content in user code.
WML is just a syntax for neatly describing UI, mixing both DOM elements
and user defined widgets (that eventually become DOM).
It provides no "props", "state", "store" or any other fancy features found in popular UI frameworks.
It's simply a syntax for describing the UI of your components and is usable with other frameworks or vanilla projects.

These three projects are just the tip of what QT is making generally available this year. As things progress, expect future posts exploring the details of the various projects of the Quenk Platform.
Why make this code open source?
For one, it's this company's way of giving back to the OSS ecosystem
without which, many careers in the Caribbean would not exist.
Additionally, as QT narrows down its focus further this year, we intend to
focus consulting efforts on support for applications built using our platform.
Why build anything on Quenk?
If you are already heavily invested in mainstream Web app development toolkits the platform may not be for you, yet.
However, especially if you operate in the Caribbean,
(particularly Trinidad and Tobago), building new applications on the
Quenk Platform means you have a toolkit whose developer(s) is within reach.
Commercial support options are also available for larger projects.
Subscribe or bookmark our blog to stay up to date with developments on
the Quenk Platform.